Full Page Screenshots on macOS (free!)
October 12th, 2016
I take a lot of screenshots for work and was frustrated with the terrible rendering in Chrome extensions or PhantomJS. I’ve been using webkit2png, but it lacked the convenience of a keyboard shortcut. So I put together a small script to make it happen. Here’s the flow.
- Copy URL into clipboard
- ⇧⌘5
- Done! Screenshot file is on your Desktop
Here’s how it’s done.
1. Install webkit2png
This was the best solution I found for taking full webpage screenshots. Installation, if you already use Homebrew, is a single-liner.
brew install webkit2png
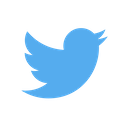
2. Create service in Automator
Create a service with Automator.

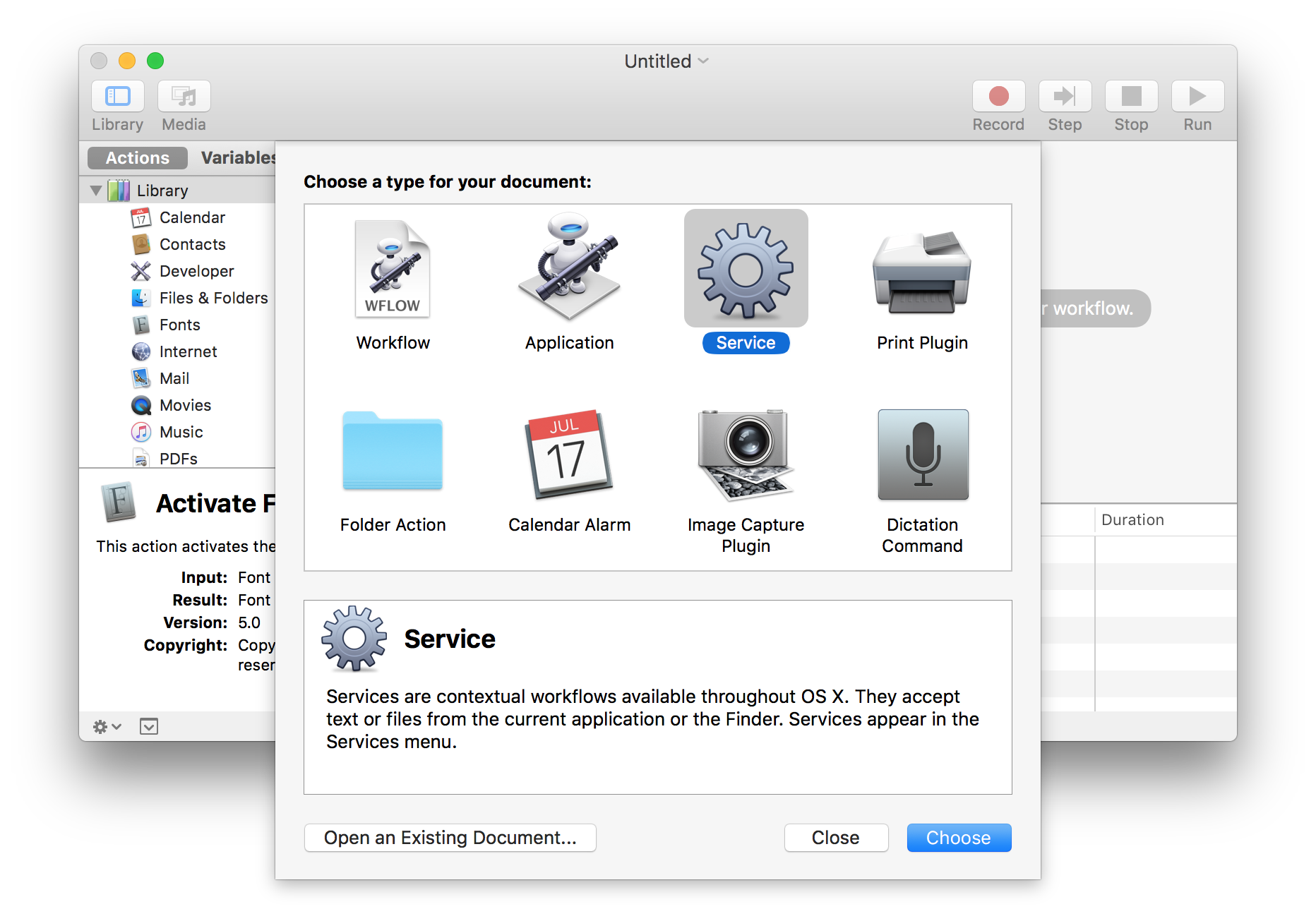
Choose the action “Run shell script” and paste the following shell command.1
/usr/local/bin/webkit2png -W 1200 --ignore-ssl-check -F -D ~/Desktop -o "Screen Shot `date`" `pbpaste`
Save your service in the default location Automator prompts you with. Name it something descriptive and memorable (you’ll need to remember the name in the next step).
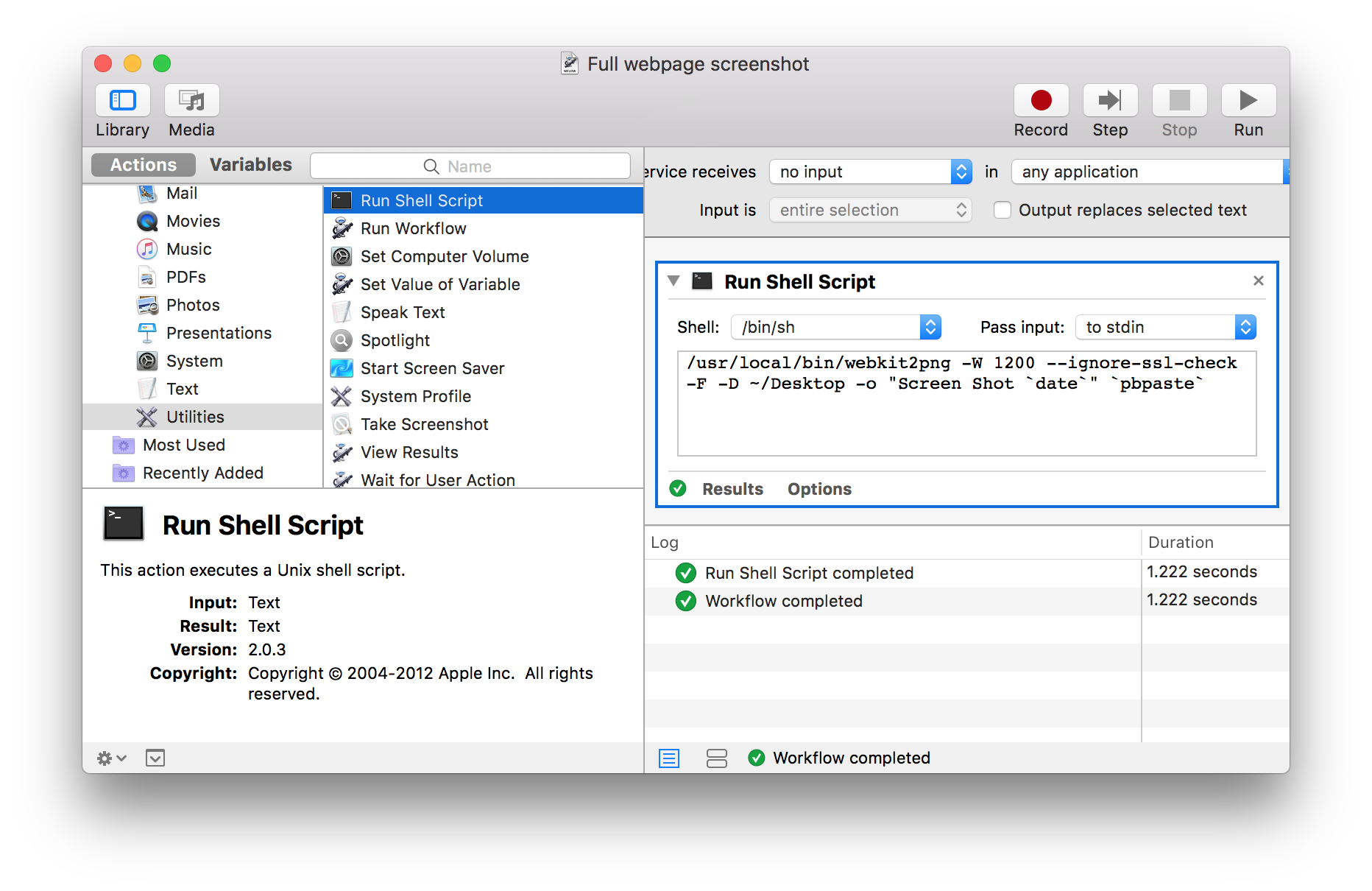
3. Create shortcut in System Preferences

Open System Preferences, go to Keyboard and Shortcuts. Under Services, you should see the name of the Automator service you created in the last step. Next, specify a keyboard shortcut. I use ⇧⌘5, because ⇧⌘4 is the shortcut for normal screenshots.
Conclusion
This works really well for me, but feedback is definitely welcome. If you’ve found this useful or you’ve gotten lost while attempting to install, ping me on @ehfeng.
Further Work
-
Sessions
Right now, I can’t take screenshots of things behind a login. You could pass a cookie file to webkit2png, but doing it seamlessly isn’t easy. Assuming that Chrome’s native API are totally insufficient, you’ll need to do this from the desktop. Ideally, you’d have a browser extension that capture the keyboard shortcut. It’d pass the URL and cookies to a locally running server, which would then trigger webkit2png.2
-
Error messages
Right now, if you don’t have a URL in clipboard…nothing happens. It’d be nice to let people know why.
-
Explanation of my flags
-W 1200sizes the browser width at 1200px.--ignore-ssl-checkallows you to take pictures of http sites (default requires https).-Fonly does full-size screenshots-Dspecifies where the screenshot should be written to. I choose Desktop, but feel free to do whatever.-ospecifies the filename. I’ve somewhat mirrored macOS’ format of “Screen Shot” plus date and time.pbpastepastes the clipboard, which in this case, should be your URL. ↩ -
This is another case of developer tool that benefits from being open source. Because it runs locally (and could potentially do horrible things to you), having the ability to peer through the code helps establish trust. ↩